There are 5 different scene types you can choose from:
- Information scene. ℹ️
- Multiple choice scene. 🤓
- Direction scene. ↘️
- Hotspot scene. 🟠
- Auto transition scene. 🔀
ℹ️ Information scene
An information scene is used to inform your trainee about something in the scenario or a particular scene. It uses one interactive element with a question and a button.

To add this scene, double click anywhere on the canvas (or release your mouse when dragging an answer from one to another scene on the canvas) and select Information in the pop-up.
- Fill in a scene title and description - visible only to you.
- Fill in the information and text of the continue button - visible to your trainees.
- Click Save. ✅

🤓 Multiple choice scene
A multiple choice scene is used to ask your trainee a question. It consists of a question and at least two answers (in the form of buttons), that can link to specific scenes.
The question and answers represent one element that can be positioned anywhere in the scene. ⬇️

To add this scene, double click anywhere on the canvas (or release your mouse when dragging an answer from one to another scene on the canvas) and select Multiple choice in the pop-up.
- Fill in a scene title and description - visible only to you.
- Fill in the question and your first answer.
- Click on Add answer to add as many answers as you need. At least two ✌️answers are needed to create this scene type. Both the question and answers are visible to your trainees.
- Click Save.

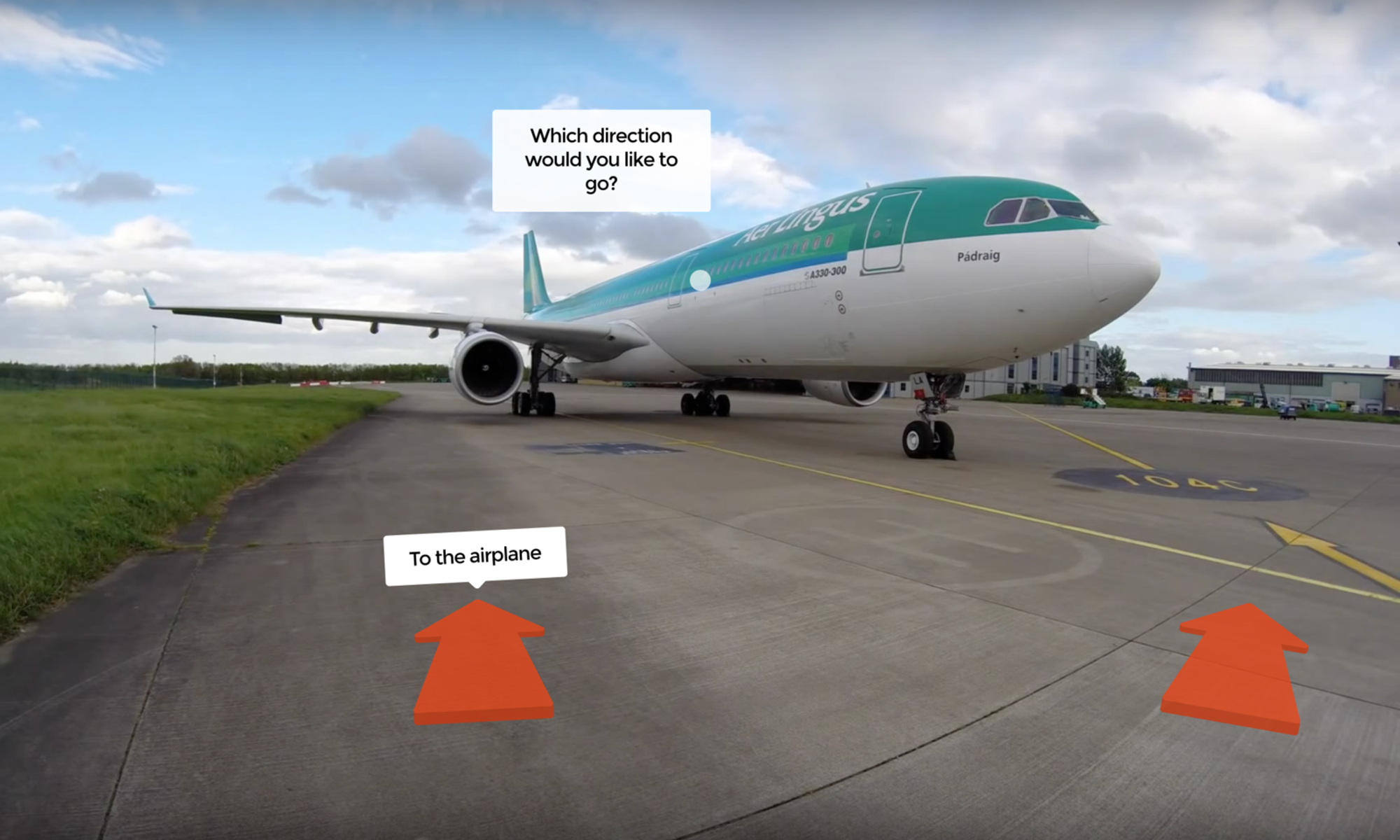
↘️ Direction scene
A direction scene is used to guide your trainees to a certain location. It consists of an optional question and one or more arrows, that can link to specific scenes. ⬆️ ➡️ ⬇️
The question and arrows are elements that can be positioned separately. Arrows can only be positioned along the bottom of the video.
You can also show a label above the arrows which can sometimes be helpful to guide trainees, but try not to give away too much information if not needed.

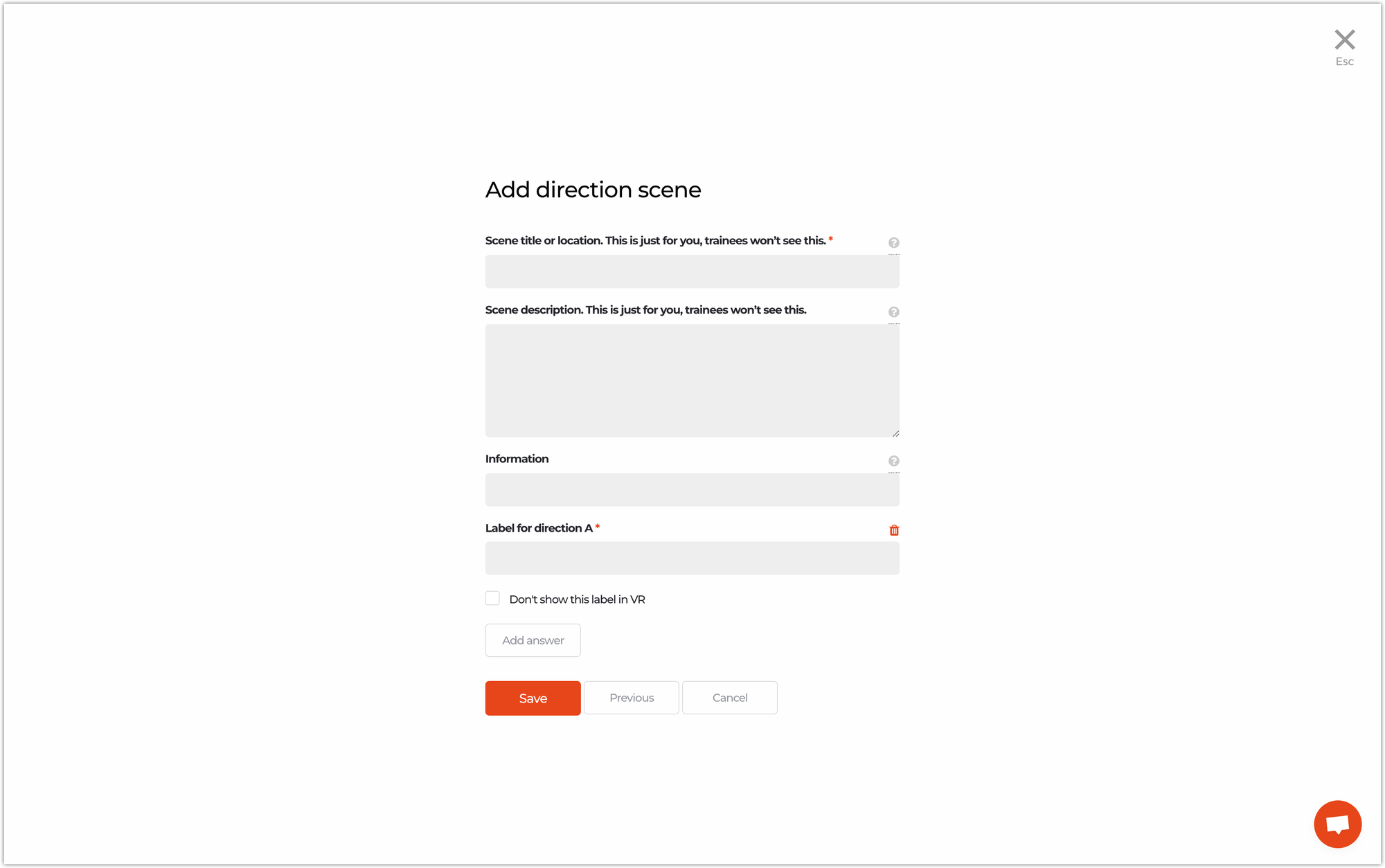
To add this scene, double click anywhere on the canvas (or release your mouse when dragging an answer from one to another scene on the canvas) and select Direction in the pop-up.
- Fill in a scene title and description - visible only to you.
- Fill in a question (optional) and the label of your first arrow. If you wish otherwise, click on Don't show this label in VR to hide the label for trainees. ❌
- Click on Add answer to add more arrows.
- Click Save.

🟠 Hotspot scene
A hotspot scene is used to let your trainees precisely use or find an item. It consists of an optional question and one or more hotspots that can link to specific scenes. The question and hotspots are elements that can positioned separately.
You can also show a label above the arrows which can sometimes be helpful to guide trainees, but try not to give away too much information if not needed.

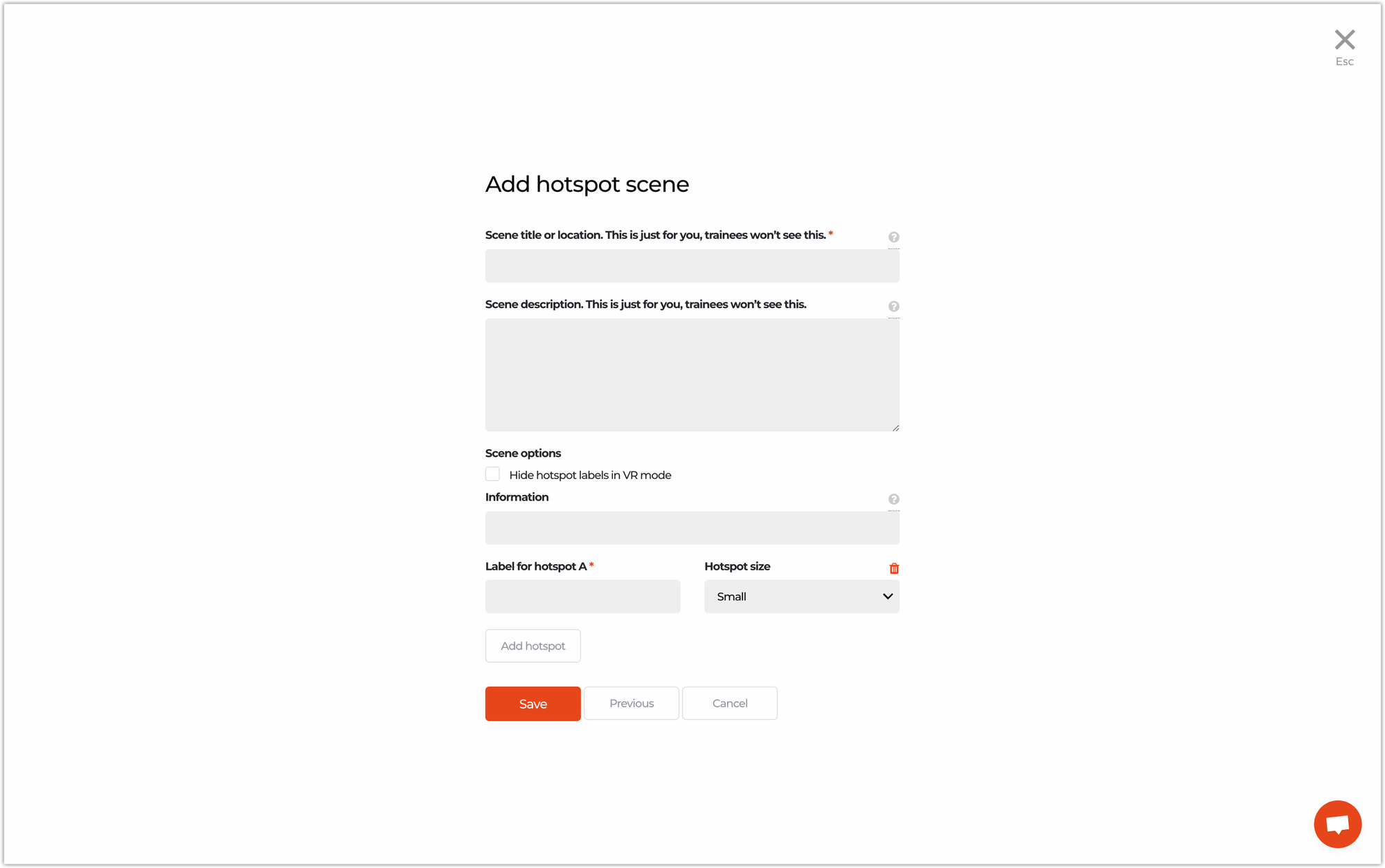
To add this scene, double click anywhere on the canvas (or release your mouse when dragging an answer from one to another scene on the canvas) and select Hotspot in the pop-up.
- Fill in a scene title and description - visible only to you.
- Fill in a question and the label of your first hotspot. If you wish otherwise, click on Hide hotspot labels in VR mode to hide the labels for the trainees. 😶🌫️ You can also choose if the hotspots should be completely hidden for a certain period of time.
- Click on Add hotspot to add more hotspots.
- Click Save.

🔀 Auto transition scene
An auto transition scene is the most simple scene of all. After a clip of 360˚ video is fully played, the trainee will be guided to a new scene. In this scene type there are no interactive elements.
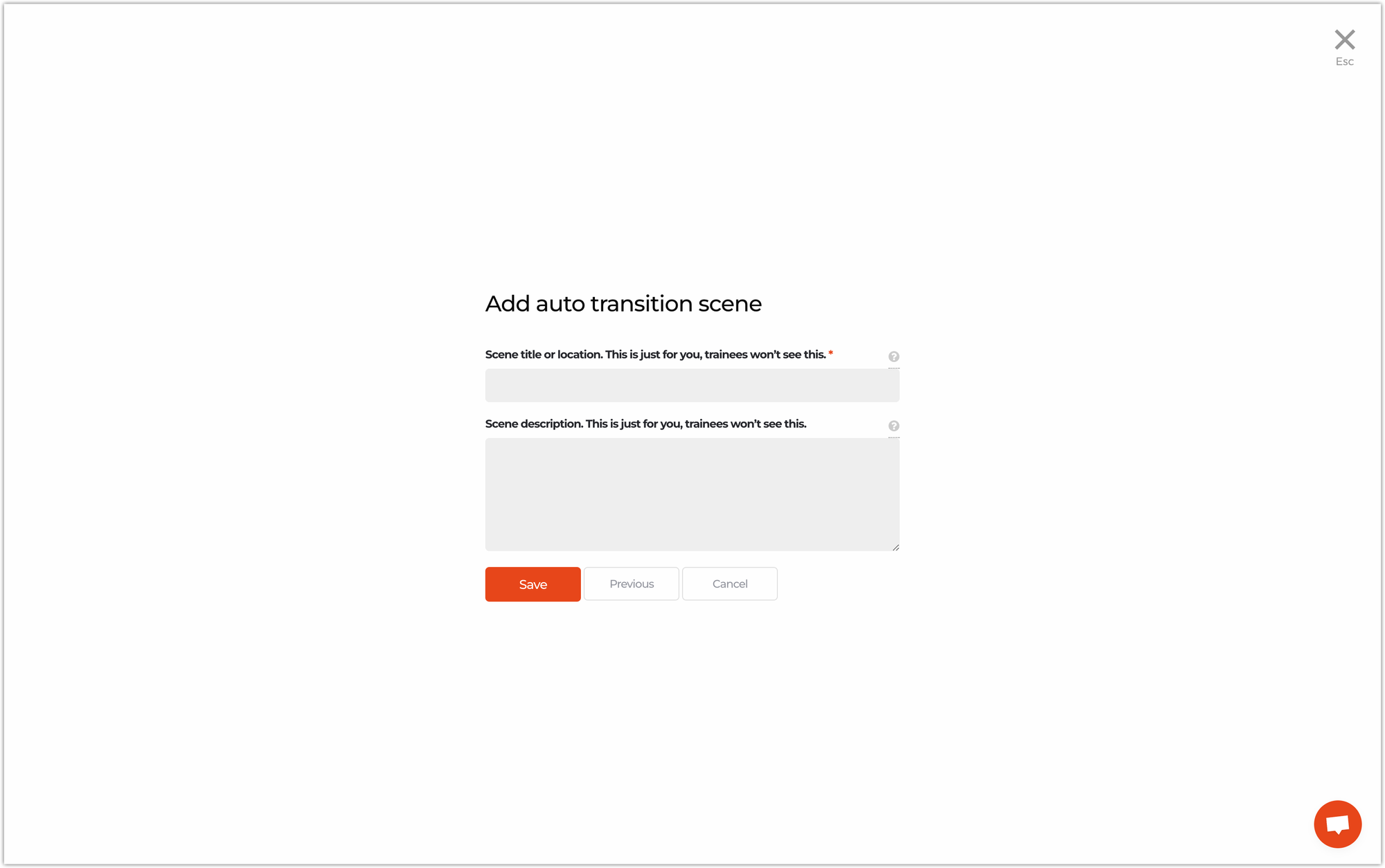
To add this scene, double click anywhere on the canvas (or release your mouse when dragging an answer from one to another scene on the canvas) and select Auto transition in the pop-up.
- Fill in a scene title and description - visible only to you.
- Since there are no interactive elements, you don’t need to fill in anything else, so click Save. ✅

Interested in more?
➡️ Learn how to change the colour of the buttons, arrows and hotspots. ➡️ Learn how to set up an ending scene.
